Hoe maak ik een goede website voor mijn salon of praktijk?
Een goede website maken voor je salon, praktijk of studio, hoe doe je dat? Het verrassende aan het maken van een website is hoe leuk het vaak is om er verder aan te blijven schaven. Daar ligt ook meteen de valkuil. Je kan er zo heerlijk mee bezig zijn dat je uit het oog verliest wat de essentie jouw website moest zijn.
Daarom zetten we in dit blog wat vuistregels op een rij voor het maken van een goede website voor jouw schoonheidssalon (kapperszaak, pedicurepraktijk, massagepraktijk).
1. Het ontwerp
Valkuil: Een ontwerp kiezen wat niet bedoeld is voor salons, praktijken of studios
Of je nu Wix of WordPress of een ander pakket gebruikt, bij het maken van je website kun je vaak kiezen uit een ontwerp wat vooraf beschikbaar gesteld is. (Bij WordPress heten dat thema's.) Je kiest liefst een ontwerp wat specifiek bedoeld is voor gebruik in een salon, praktijk, studio of andere kleine dienstverlener. Kies bijvoorbeeld niet een ontwerp wat bedoeld is voor een blog, dan komt het gezicht van je salon vaak niet tot zijn recht.
Vervolgens is het aan jou om je eigen kleur en logo in te stellen, de pagina's juist in te delen en de juiste informatie op de juiste plek te zetten.
2. Je homepage
Valkuil: Te veel tekst.
Je hoofdpagina is het visitekaartje van je salon. Een visitekaartje is kort en bondig. De grootste valkuil die veel dames maken is dat ze op de homepage alles willen vertellen. "Wie ben ik, wat doe ik, welke behandelingen bied ik, waar kom ik vandaan, hoe ben ik tot mijn salon gekomen, met welke merken werk ik, etc etc." De allerbelangrijkste elementen raken dan begraven in een berg tekst. Daarmee is het effect van het visitekaartje meteen teniet gedaan en neemt je klant geen informatie meer in zich op.
Als je een website maakt, heb je de verantwoordelijkheid om je bezoekers te helpen zo snel mogelijk te vinden wat ze zoeken.
De essentie van een goede homepage:
- Een introductie van maximaal 50 woorden. Oei, kort he? Ja, de beste websites hebben een hele korte introductie op hun homepage waarin de essentie van de salon wordt benoemd. Het dwingt je om na te denken: Wat wil ik nu eigenlijk zeggen? Wat is mijn focus nu eigenlijk?
- Een mooie foto van jezelf of je salon of praktijk is natuurlijk onmisbaar. Klanten komen voor jou.
- De openingstijden en adres zijn zeer snel te vinden. Ofwel bovenin je website, ofwel op de hoofdpagina na de introductie, ofwel met een "Contact" knop in het menu.
- Een "Maak een afspraak"-knop staat prominent in beeld. Zorg ervoor dat het echt een grote, duidelijke knop is, niet een priegelig klein tekstje.

3. Je menustructuur
Valkuil: Afwijken van beproefde indelingen
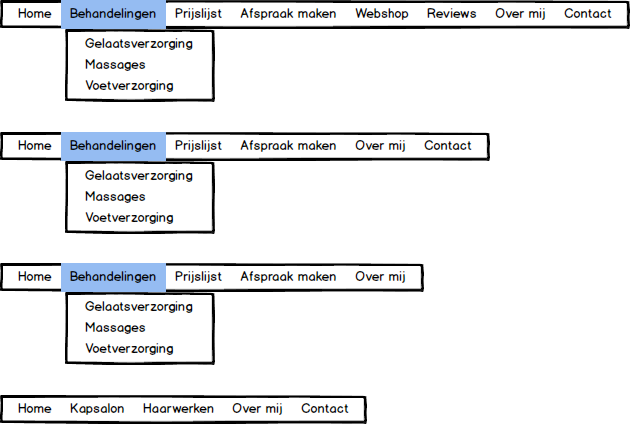
Je zult zien dat de meeste websites van salons en praktijken ongeveer dezelfde menustructuur hanteren. Vaak zijn dat de volgende menu onderdelen:
- Home
- Behandelingen/Diensten, vaak in de vorm van een menu met submenu
- Prijslijst
- Afspraak maken
- Webshop (indien van toepassing)
- Reviews
- Over mij
- Contact
Nu denk je misschien "He wat saai, ik wil iets unieks!". Geen zorgen, dat wordt het ook. Je neemt vaak niet precies deze structuur over. Bovendien plaats je jouw eigen logo, jouw kleur, jouw foto's en jouw teksten er in. En je hebt hiervoor natuurlijk al een ontwerp gekozen. Deze keuzes maakt het tot een geheel eigen website. We raden je daarom aan om de menustructuur zo voorspelbaar mogelijk te maken voor je klanten. Voorspelbaarheid is geruststellend en geeft rust en overzicht. Je biedt je klanten rust, als je je website goed indeelt.

Wil je toch afwijken van deze standaard menustructuur? Dat kan natuurlijk, misschien heb je informatie die toch echt ergens in het menu erbij moet. Maar let er op dat het niet te druk of onoverzichtelijk wordt. Je kunt in theorie alles in het menu plaatsen, maar dan geef je eigenlijk aan dat je zelf niet weet welke informatie nou het belangrijkste is. Vergeet dus niet om je af te vragen: Past dit echt niet ergens onder een bestaande kop? Is het echt cruciale informatie voor mijn klant? (En als het antwoord ja is, dan zet je het natuurlijk gewoon in het menu erbij. Het is tenslotte jouw website en jij weet het beste wat belangrijk is en wat niet.)
Hieronder bespreken we elk van de menu-onderdelen apart.
Home
Dit is de eerste pagina waarop je terechtkomt en deze is ook het eerste element in je menu. De klant kan altijd op Home klikken en dan komen ze weer terug bij de eerste pagina, als een soort anker.
Behandelingen/Diensten
Vaak is dit het tweede in het menu. En daar hoort het ook. Dit is tenslotte waar de klant voor komt. Deze pagina's beantwoorden de vraag "Wat doe je", "Hoe ga je te werk?" en "Wat is je filosofie?".
Valkuil: (Veel) Behandelingen op hoofdniveau zetten
Let er op dat je echt een kopje "Behandelingen" maakt in je menu met daaronder meestal een submenu. Je hebt bijvoorbeeld een pagina voor "Gelaatsverzorging" en een pagina voor "Voetverzorging" en een pagina voor "Massages". Zet deze pagina's dan in dat submenu, en niet op het hoofdniveau. Anders wordt je menustructuur veel te druk en raken klanten het overzicht kwijt.
Heb je maar 2 categorieen? Bijvoorbeeld "Kapsalon" en "Haarwerken"? Dan kan dit wel op het hoofdniveau. Maar zodra er een derde bij komt, raden we je aan er een submenu van te maken.

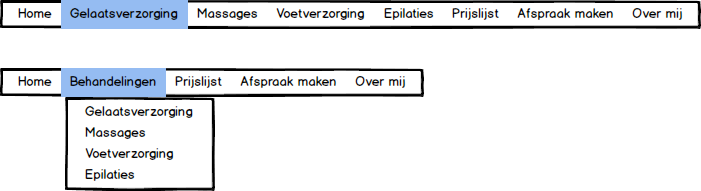
Valkuil: Onduidelijke groepen
Het doel van het kopje "Behandelingen" is dat mensen snel een mentale plattegrond kunnen maken van wat jij zoal biedt. "Kan ik hier terecht voor massages?" bijvoorbeeld.
Ben je massagetherapeut en bied je verschillende soorten massages? Dan is het zinvol om dit uit te splitsen. Bijvoorbeeld: "Ontspanningsmasssages" / "Zwangerschapsmassage" / "Voetreflexmassage". Ben je allround schoonheidsspecialiste? Dan is het vaak logischer om enkel "Massages" in dit submenu te zetten. Daarnaast heb je vast ook bijvoorbeeld "Gelaatsverzorging" en "Epilaties" en daarmee is je submenu een logisch geheel.
Natuurlijk kun je er bijzondere diensten mee uitlichten, bijvoorbeeld "Acné behandelingen". Maar let er op dat het geen allegaartje wordt. Zie het kopje "Behandelingen" als een uithangbordje met jouw specialiteiten.
We raden je aan om niet meer dan 7 pagina's in het submenu te zetten. En niet stiekem sub-submenu's te maken 😉. De essentie van waarom klanten naar jouw salon toe moeten komen is het belangrijkst. Diensten die geen toelichting behoeven, die kan men gewoon op je prijslijst vinden (zie volgende hoofdstukje).
Valkuil: Je hele prijslijst hier opsommen
De pagina's in het submenu onder "Behandelingen" bevatten de meeste tekst van je hele website, maar let er op dat je niet je hele prijslijst gaat opsommen. Dat is vaak niet nodig. Houd er rekening mee dat mensen over het algemeen niet veel tekst lezen. Van belang is dat je in het aller-begin van elke pagina de essentie benoemt van de behandelingen die je biedt.
Wil men weten wat het kost dan kan men klikken op "Prijslijst" of op "Afspraak maken".
Valkuil: Samenvoegen van "Behandelingen" en "Prijzen"
Ja, je kunt de "Behandelingen" pagina en "Prijslijst" pagina eventueel samenvoegen als je dat wilt. Dan krijg je een "Behandelingen en prijzen" pagina. Het risico hiervan is echter dat klanten wat meer moeten zoeken als ze enkel de prijs van een behandeling willen weten. Mensen haken snel af als ze niet in een oogopslag zien waar ze voor komen. Dat is de reden dat we aanraden om "Behandelingen" en "Prijzen" te splitsen. Het doel van de twee pagina's is namelijk heel anders. Een klant met de vraag "Kan ik hier terecht voor gelaatsverzorging?" zoekt iets anders dan een klant die vraagt "Wat kost een gelaatsverzorging?"
Wil je toch liever een gecombineerde pagina, laat me je dan zeker niet tegenhouden. Als jouw prijslijst zich er goed voor leent om de beschrijvingen samen te voegen met de prijzen, dan kan dat best.
Prijslijst
Vaak volgt de prijslijst dus in het menu na Behandelingen. Hier schrijf je geen teksten en geen toelichtingen, dat heb je bij voorgaande kopje al gedaan. Je noemt hier enkel de naam van de behandeling, de duur en de prijs. De prijslijst pagina is bedoeld om de vraag "Wat kost het?" te beantwoorden.

Valkuil: Te lange prijslijst
Let er op dat je prijslijst niet te lang wordt. Mensen kunnen maximaal 7 stukjes informatie in hun gedachten vasthouden. We raden je daarom onze "7x7 regel" aan:
- maximaal 7 groepen/categorieën
- binnen elke categorie maximaal 7 behandelingen
Het is niet alleen bedoeld om klanten te helpen het overzicht te houden. Deze regel is ook bedoeld om jou te helpen je te focussen op waar je goed in bent.
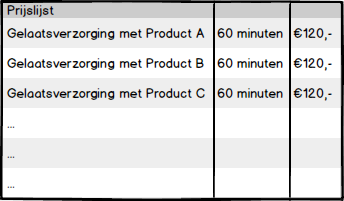
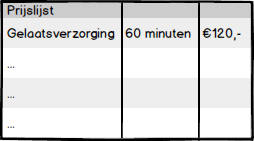
Valkuil: Behandelingen dubbel op je prijslijst zetten
Sommige schoonheidsspecialistes plaatsen op hun prijslijst dezelfde behandeling meerdere keren.

Drie keer dezelfde behandeling, dezelfde duur en dezelfde prijs. Alleen het product waarmee behandeld wordt is anders. Je voegt deze het beste samen op je prijslijst.

De klant boekt een gelaatsverzorging en jij als schoonheidsspecialiste bepaalt in de salon hoe je deze gelaatsverzorging het beste uitvoert en met welke producten. Dat is jouw expertise. En het is een stukje service naar de klant toe, dat de klant niet hoeft te onthouden welk product voor hen het geschiktst was, dat is jouw vak.
Dit maakt het voor klanten veel eenvoudiger om te boeken. Het werkt drempelverlagend en zelfs geruststellend: Mijn schoonheidsspecialiste weet wat nodig is. Ik kan gewoon een tijdsduur boeken.
(Ik weet niet hoe het in andere salonsoftware pakketten is, maar in jodiBooks kun je behandelingen in je prijslijst zetten die niet zichtbaar zijn in de Online agenda, maar wel voor jou bij het afrekenen. De klant boekt dus gewoon "Gelaatsverzorging". Na afloop van de behandeling reken je af en kies je voor: "Gelaatsverzorging met Product A". Dit komt dan uiteraard ook in de klanthistorie te staan, dus volgende keer kun je terugzien met welk product je de klant behandeld had.)
Afspraak maken
We noemden het eerder al: Zet een "Afspraak maken" knop op je homepage. Die knop leidt meestal naar een pagina op je eigen website, en die pagina neem je dus ook op in je menu. Heb je een Online agenda, dan plaats je die natuurlijk hier op deze pagina. Zo niet, dan vertel je je klanten op deze pagina hoe ze een afspraak bij je kunnen maken.
Let op: Leidt de knop op je homepage naar een losse website om te boeken, dan kun je deze beter niet in het menu zetten. Als klanten in het menu op iets klikken, verwachten ze op jouw website te blijven. Als je salonsoftware uitzoekt, let er dan op dat je de Online agenda echt in je website kan inbedden, alsof hij bij de website hoort. Dan blijven je klanten namelijk bij het boeken van een afspraak op jouw website. (Met jodiBooks kan dat natuurlijk, en dat geldt ook voor de Webshop en Reviews widgets in de volgende hoofdstukjes.)
Webshop
Als je een webshop hebt, plaats de menu-kop dan meteen na/naast de "Afspraak maken" menu-kop. Deze twee horen namelijk dicht bij elkaar te staan omdat ze allebei manieren zijn waarop je klant bij jou iets kan kopen.
Ook hier geldt natuurlijk dat de webshop dan wel onderdeel van je website moet uitmaken, of naadloos in een pagina geplaatst kan worden. Kan dit niet en staat je webshop op een aparte website, dan zit er misschien niks anders op dan een knop op je website te plaatsen die klanten naar de webshop toestuurt.
Reviews
Als je een reviews-plugin of widget hebt, dan kun je een pagina opnemen die deze reviews toont. Ook hier, aangenomen dat de reviews mooi in je website kunnen worden ingebed. De reviews kun je ook ergens anders op je website plaatsen, als je geen aparte pagina in het menu wilt. Meestal plaatsen salons deze dan op de hoofdpagina. Maar let er uiteraard op dat de hoofdpagina niet te druk wordt.
Over mij
Dit is vaak de eennalaatste pagina in het menu. Ook deze pagina bevat naar verhouding meer tekst dan bijvoorbeeld je hoofdpagina. Hier kun je alles vertellen over hoe je tot je salon kwam, welke opleidingen je hebt gedaan en wie je bent. Maar houd er ook hier rekening mee dat veel mensen niet de tijd nemen om alles te lezen. De meeste mensen kijken plaatjes en bladeren vluchtig door een website heen. Zorg dus vooral voor een paar mooie foto's.
Valkuil: Onpersoonlijke woordkeuze
Sommige eenmanszaken plaatsen op hun website een kopje "ons team" en praten over "wij" en "bij ons". Terwijl je in je eentje werkt! Doe dit alsjeblieft niet. Het komt heel erg onpersoonlijk en afstandelijk over. Ook valt op hoeveel mensen vergeten hun eigen naam te vermelden op de website van hun eigen zaak. Okee, misschien wil je je achternaam niet vermelden, maar we raden je aan om toch ten minste je voornaam te vermelden. Mensen houden van mensen. We weten graag met wie we zaken gaan doen.

Contact
Deze pagina komt, als hij er is, als laatste in het menu. Wijk hier niet van af, zet hem echt op het eind. Klanten zoeken deze knop namelijk vaak op het einde van het menu. Houd deze pagina kort, met enkel je e-mailadres, telefoonnummer en adres. Plaats hier niet opnieuw je naam of salon naam, geen omschrijving van wie je bent of wat je doet. Dat hoort op de andere, eerdergenoemde pagina's thuis.
Als je geen Online agenda hebt, staan deze gegevens al in het eerdergenoemde kopje "Afspraak maken". In dat geval heb je niet nog eens een "Contact" pagina nodig.
Andere tips
- Zorg ervoor dat het contrast van je letters en lettertype goed is. Ja, tekst in zachte pastelkleuren ziet er mooi uit, maar dan is de kans groot dat het slecht leesbaar is (en dat mensen het dus niet lezen).
- Een plattegrondje met de locatie van je salon ergens plaatsen ziet er visueel erg fraai uit. Het is dan wel extra behulpzaam als daarop een aanrijdroute duidelijk zichtbaar is. Zoom de kaart dus ver genoeg uit zodat de dorpskern of een N-weg zichtbaar is.
- Durf tekst te schrappen. Is er iets wat je toch echt heel graag vertelt maar wat niet op je website past? Dan is het waarschijnlijk iets wat uitermate geschikt is voor een social media post 😄
- Heb je algemene voorwaarden of een privacyverklaring? Dan kun je deze op je "Contact" pagina plaatsen. (Als je geen Online agenda hebt, zet je deze bij "Afspraak maken"). Een andere geschikte plek is de "footer" van je website, het aller-onderste deel wat altijd zichtbaar is.
Speciale situatie: de long-scroll website
Sommige schoonheidsspecialistes kiezen voor een website ontwerp waarbij de website maar uit één pagina bestaat. Je scrollt naar beneden voor elk nieuw deel van de website. Wanneer je in het menu klikt, dan scrollt de website naar beneden naar het betreffende onderdeel. Je hebt dan één hele lange pagina, waar alles op staat.
Deze vorm raden we af, omdat dit desoriënterend kan werken. Klanten kunnen al gauw kwijt zijn waar ze welke informatie konden vinden. Beter is het om aparte pagina's te gebruiken voor elk onderdeel wat je je klanten vertellen wilt. Als je toch voor een long-scroll pagina kiest, let dan op de volgende dingen.

Valkuil: Het menu blijft niet in beeld
Als je in het menu klikt, en de pagina scrollt naar beneden, dan is van belang dat het menu in beeld blijft. Het moet niet zo zijn dat je helemaal handmatig terug naar boven moet scrollen om het menu weer te zien.
Valkuil: Het menu heeft geen markering
Let er ook op dat in het menu duidelijk gemarkeerd is waar je nu bent. Bijvoorbeeld onderstreept of een andere kleur. Zo is het navigeren op een long-scroll website eenvoudiger en overzichtelijker.
Valkuil: Toch nog andere losse pagina's maken
Je hebt een hoofdpagina die erg lang wordt en je wilt toch nog iets erbij plaatsen. Plaats dit dan op de hoofdpagina erbij. Ja, ook al wordt het erg lang, dit is het ontwerp waar je voor gekozen hebt. Maak geen aparte pagina's aan die los staan, je breekt daarmee het ontwerp en de filosofie van je website en maakt het je klanten moeilijk om door je website te navigeren. Als zij in het menu klikken, en de ene keer betekent dat dat de pagina scrollt en de andere keer dat er een nieuwe pagina verschijnt, dan is dat verwarrend voor veel mensen.
Je zult dus moeten kiezen: Ofwel je hebt één lange pagina waar alles, ja echt alles, op staat. Ofwel je werkt met losse pagina's en je deelt alles zorgvuldig in in kleine stukjes.
Voornaamste tip
Het belangrijkste is dat je een duidelijk doel hebt voor elke pagina op je website. Elke pagina heeft bovendien een ander doel. Die doelen bereik je door op sommige pagina's weinig tekst te plaatsen en op andere pagina's veel. Op sommige pagina's toon je detail, weer andere pagina's zijn bedoeld om de klant overzicht te geven.
Met andere woorden: Verdiep je in de ontwerpfilosofie van jouw website. En houd je er ook in de toekomst aan. Op die manier blijft je website toegankelijk, overzichtelijk en consistent.

