SEO voor kleine ondernemers
SEO, een afkorting voor search engine optimization, is een veelbesproken term. Je moet "je SEO op orde hebben", want dan kom je "hoog in Google". Wij worden er eerlijk gezegd een beetje moe van. Het is namelijk niet helemaal onwaar, maar ook weer niet helemaal waar.
Wij houden ervan om alles simpel te houden. Je kunt overal wel aan allerlei knoppen blijven draaien, maar er is een moment waarop je moet stoppen. Er komt een moment waarop het draaien aan de knoppen meer tijd, energie en geld kost dan dat het oplevert. Dus, wat is het minimale wat je "moet" doen aan SEO? En wat zijn leuke extra's?

Minimale SEO
Wij maken websites voor kleine ondernemers, zzp'ers en eenmanszaken. Dit zijn meestal bedrijven die hun klanten vooral uit de regio halen. Het heeft dus geen zin om "hoog in Google" te komen voor mensen aan de andere kant van het land. Als mensen een kapper in de buurt zoeken, typen ze "kapper <dorp>". Grote kans dat je dan al op de eerste pagina wordt getoond.
Uiteraard is het een ander verhaal in een grote stad. Maar ook dan is het niet nodig om eindeloos je SEO te tweaken. Google (en andere zoekmachines) zijn erbij gebaat om de zoeker te tonen wat hij of zij zoekt. Dus Google zal proberen kappers te tonen die echt in de buurt zijn. (Google weet vaak best goed waar iemand op dat moment is).
Praktisch
- Hou het kort maar krachtig (duidelijk). Omschrijf wat je doet en wat jou (bedrijf, dienst, product) bijzonder maakt. Waarom moeten mensen juist jou komen?
- Kopieer geen teksten van anderen. Zorg dat je origineel bent en dus opvalt.
- Wat wil je dat je klanten komen doen? Heb je een afsprakenknop of webshop? Zet die dan prominent op de homepage.
- Installeer een SEO plugin (hierover later meer).
- Zorg dat je website snel is (ook hierover later meer).
- Zorg dat je site een beveiligde verbinding heeft (slotje in de adresbalk).

Bonus SEO
- Zorg ervoor dat andere sites naar je linken.
Zo doe je dat
Er zijn ontzettend veel verschillende websites. Wij bouwen onze jodiBooks websites met WordPress, dus dit voorbeeld zal laten zien hoe je bovenstaande punten verbeterd als je een WordPress website hebt (jodiBooks klanten hoeven niks te doen, daarvoor hebben wij het al geregeld).
Dit gaan we bespreken:
- Je website testen met Google Lighthouse
- Je teksten verbeteren en een call-to-action plaatsen
- Een SEO plugin installeren en configureren
- SEO op je pagina's verbeteren
- De snelheid verbeteren
1. Testen
Laten we, voordat we je site overhoop gaan halen, eerst testen wat Google eigenlijk van je site vindt. We kunnen heel veel tijd en energie (of geld) in het verbeteren van SEO gaan stoppen, maar het heeft geen zin als Google al tevreden is.
Google heeft hiervoor een tool gemaakt: Lighthouse. Heb je Chrome, dan kun je deze direct in je browser openen, maar dit is voor gevorderden (met F12 open je de "developers console" en daar heb je een tab "Lighthouse).
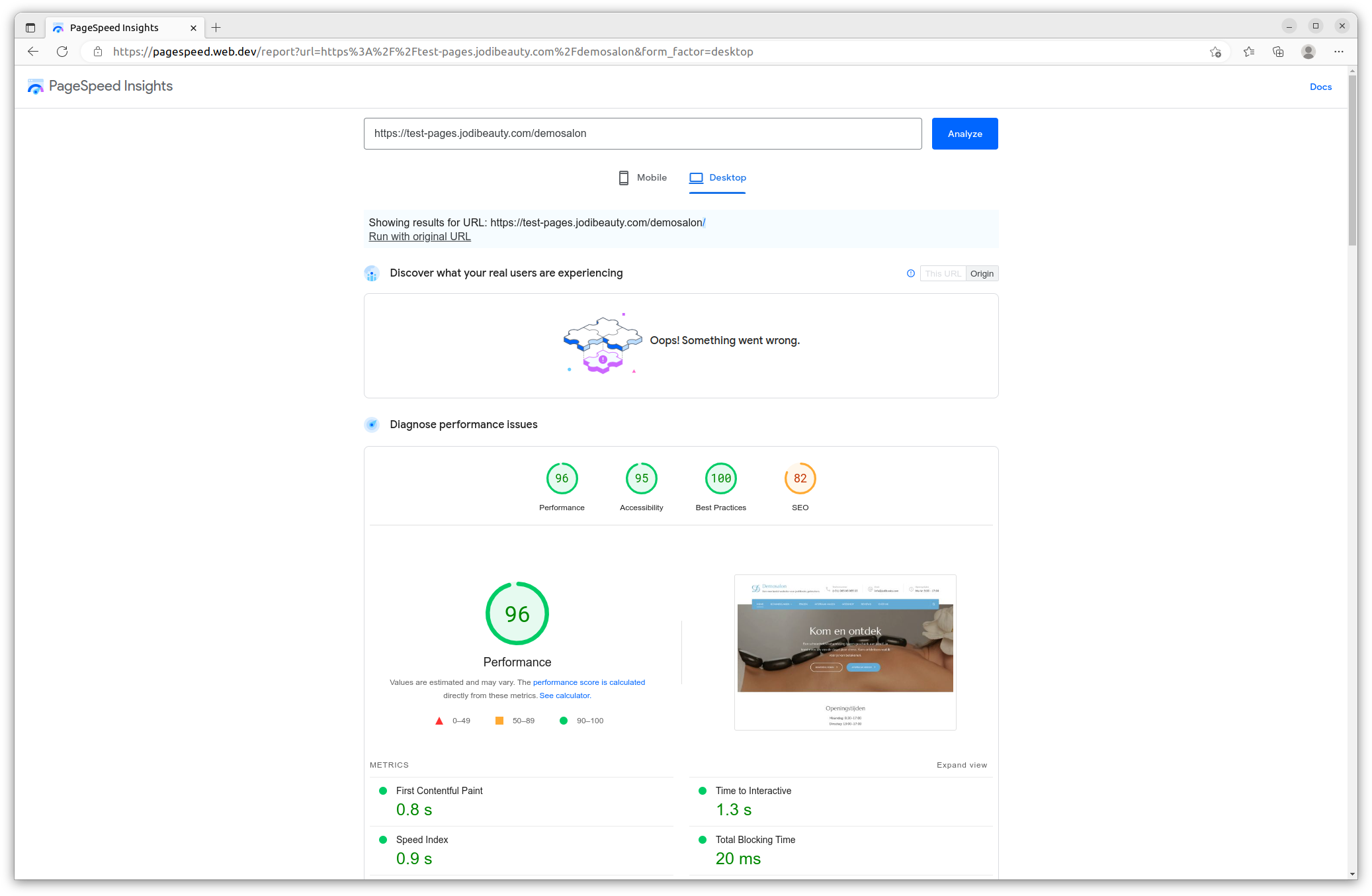
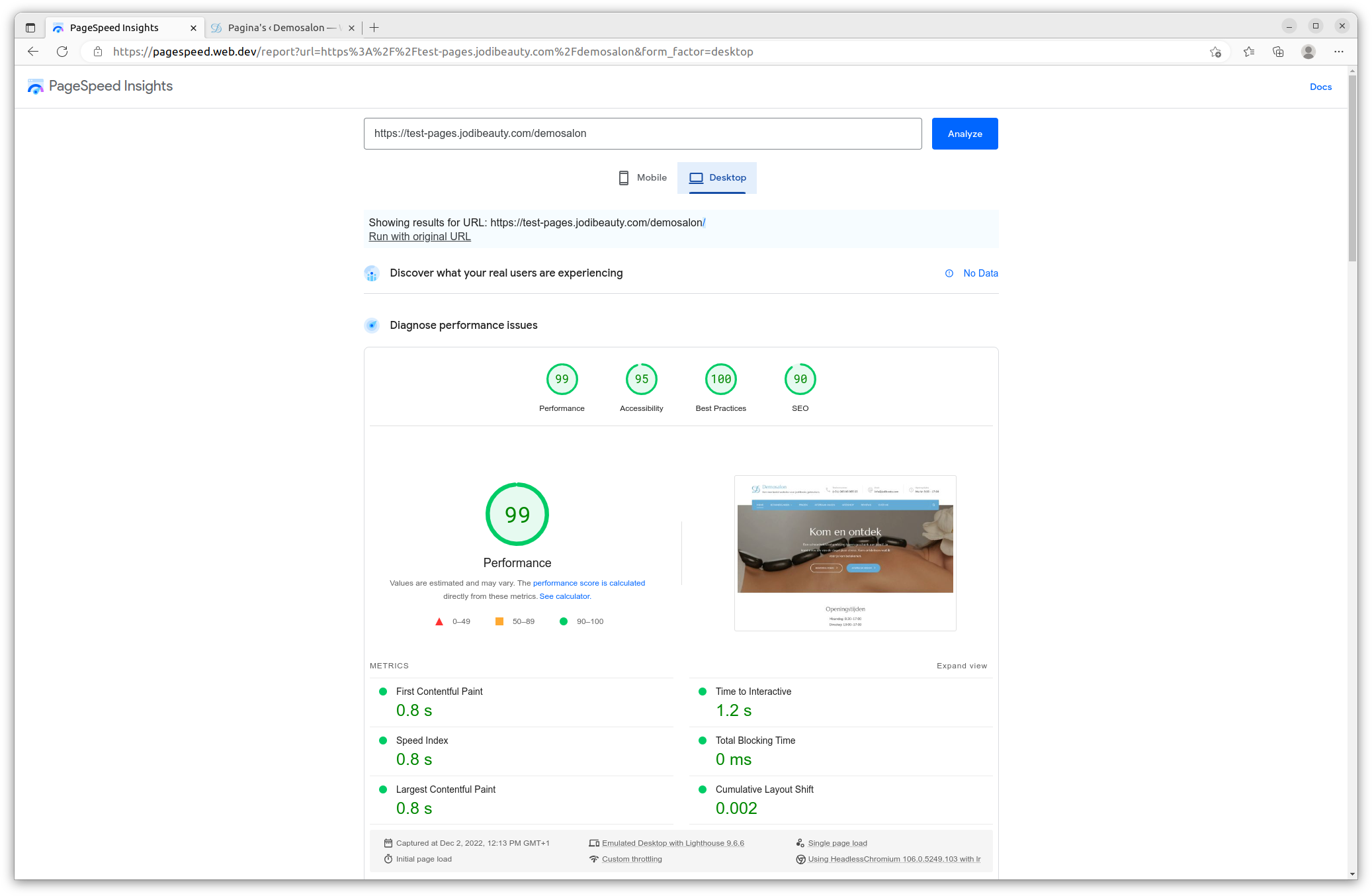
Veel makkelijker is het om een website te openen: https://pagespeed.web.dev/. Vul je website in en druk op enter. (Ik heb voor deze post even een test website gebruikt).

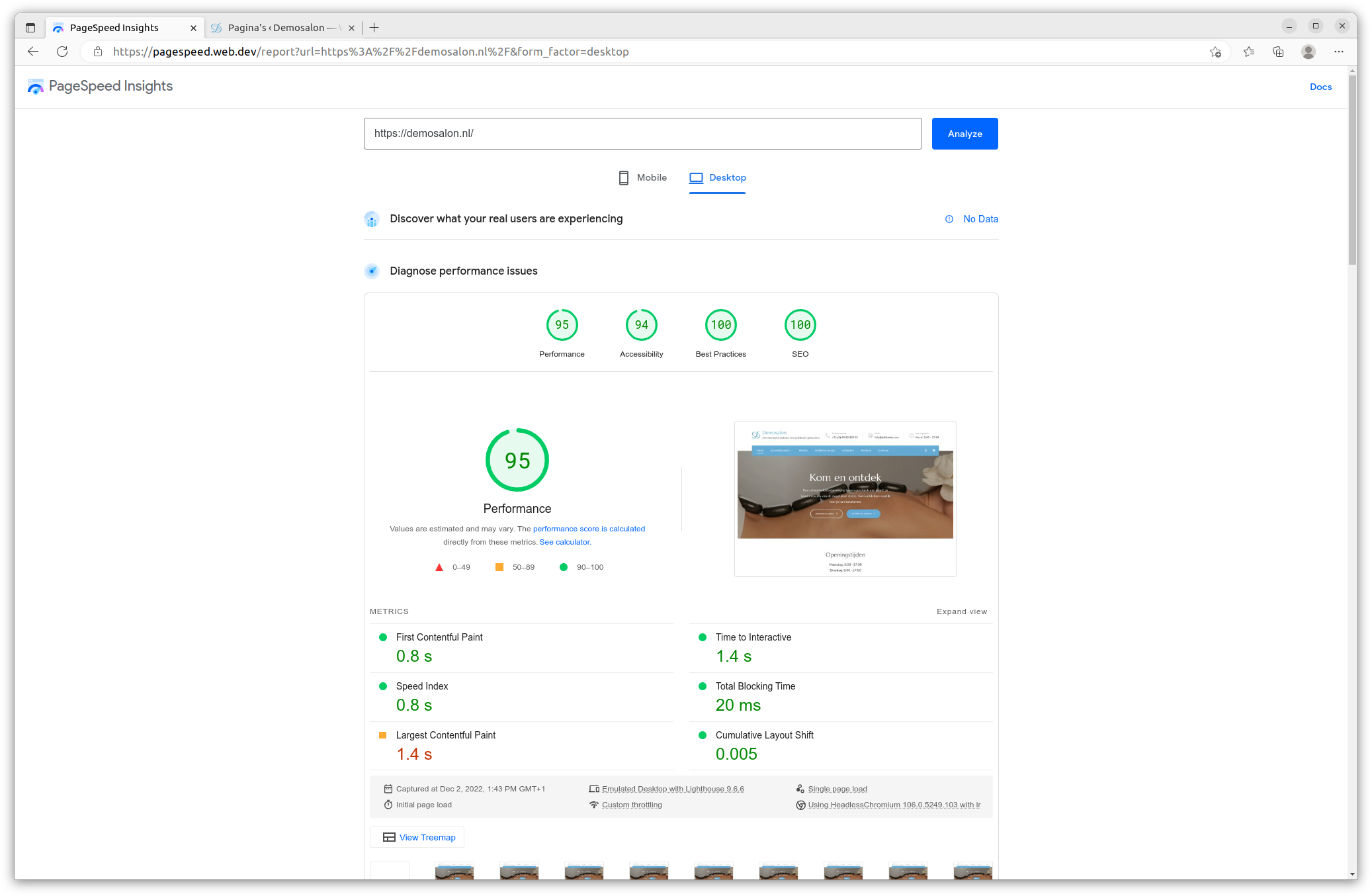
Wij krijgen met onze basiswebsite al een aardige score. De SEO score van 82 blijft een beetje achter en de snelheid op mobile (gebruik de tabjes net onder het invoerveld) is niet om over naar huis te schrijven. We hebben dus wat te verbeteren. Lees verder hoe je deze score kunt verbeteren.
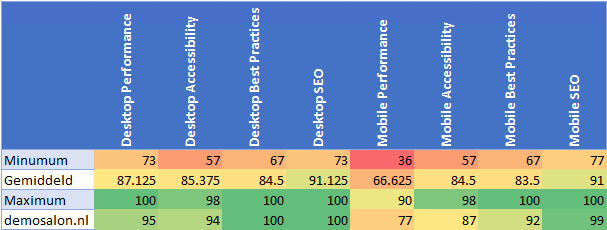
Gemiddelde test waardes
Je wilt natuurlijk weten hoe de testwaardes van jouw website zich verhouden tot je concurrenten. Wij ook! Dus we hebben 7 willekeurige websites van onze klanten (die geen website van jodiBooks hebben) door de test gehaald. En vergeleken met onze demosalon.nl website.

Meer hierover in punt 5 verderop in deze post, maar hier alvast een paar punten die ons zijn opgevallen:
- Een van de sites maakt gebruikt van Wix. Deze was een van de traagste in deze snelle test. De SEO score was overigens wel top.
- Een andere site wordt gehost bij TransIP en was de snelste uit de test. Ook was de SEO tip-top in orde.
- Wij hebben zelf nog wat puntjes te verbeteren. Joep heeft ze meteen op zijn todo-lijst gezet.
2. Korte, originele teksten en een prominente "call-to-action"
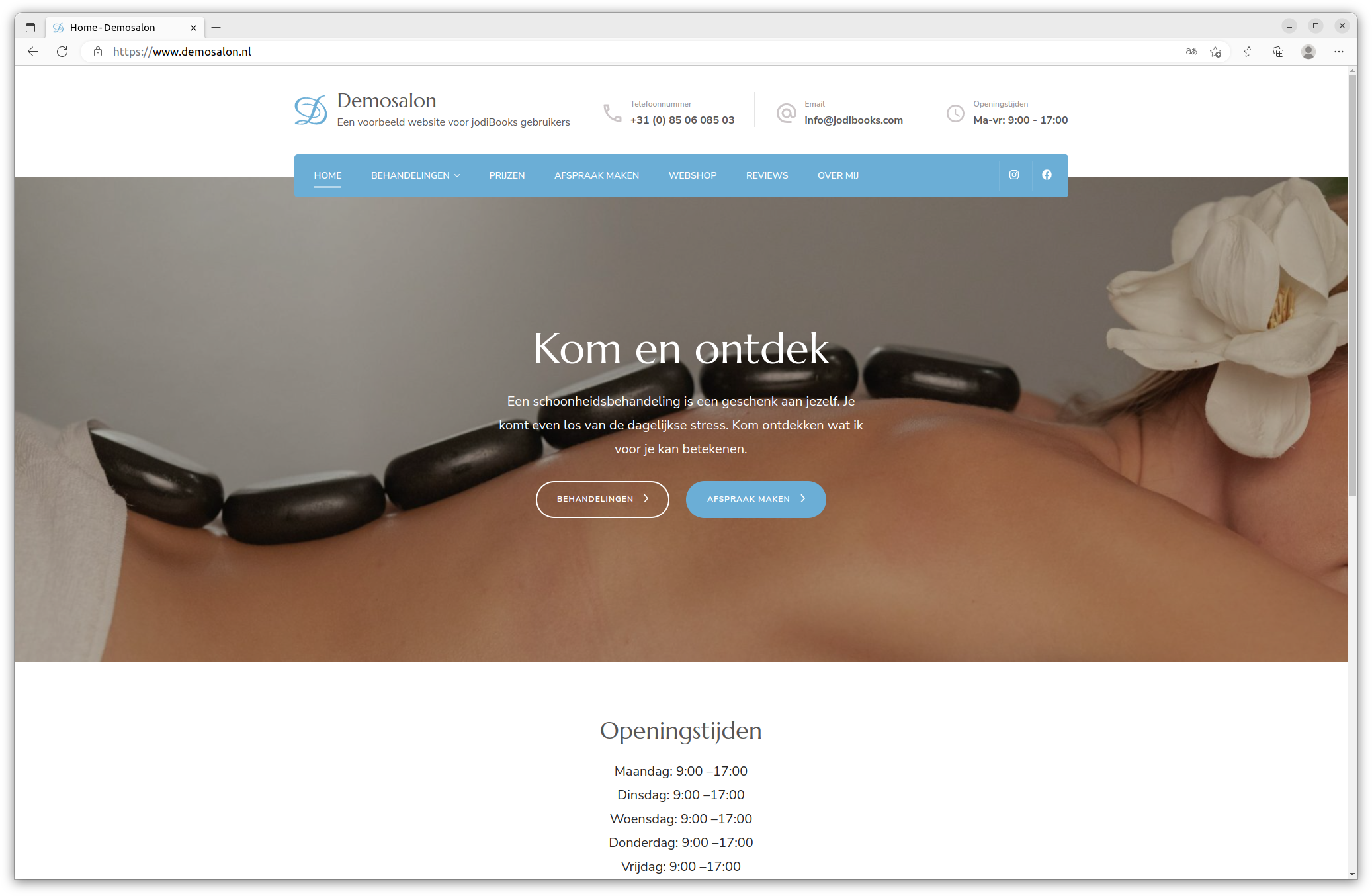
Je hebt je website niet voor niks. Je wilt dat je bezoekers iets komen doen. Geef ze die mogelijkheid meteen met een "call-to-action". Of het nu aanmelden voor een nieuwsbrief is, een afspraak maken, bellen, emailen of bestellen is. Dit helpt niet direct met SEO, maar je vergroot wel de kans dat klanten daadwerkelijk bij je boeken of iets kopen.
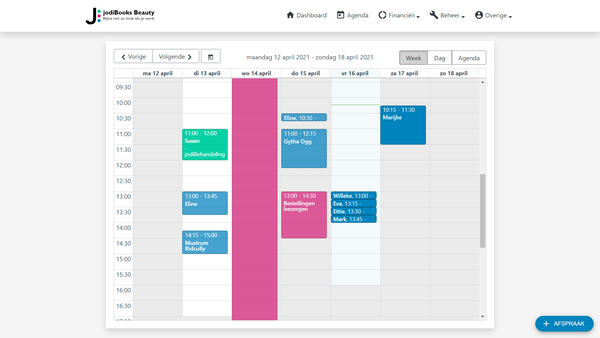
Kijk eens op demosalon.nl hoe wij dat gedaan hebben. We hebben direct een "afspraak maken" knop op de homepage gezet. Ook staan de langere teksten op een aparte pagina. Bijvoorbeeld de behandelingen en over mij pagina's. Deze mogen best wat meer tekst bevatten, bezoekers die willen lezen klikken hier bewust naar door.

3. Installeer een SEO plugin
- Login. Je login paneel vind je meestal door
/loginof/adminachter je websiteadres te typen. Bijvoorbeeldwww.demosalon.nl/admin. - Klik op "Plugins" en dan op "Nieuwe plugin"
- Zoek naar
Yoast - Installeer
Yoast SEOdoor op "Nu installeren" te klikken. - Activeer vervolgens de plugin door op "Activeren" te klikken.
- Links in het menu verschijnt nu een knop "Yoast SEO". Klik daarop.
- De Yoast plugin heeft meerdere tabs. Klik op de "Eerste configuratie" tab
- Er verschijnt nu een stappenplan. Ga deze een voor een door. Je vult hier je bedrijfsnaam in, kiest je logo, je Facebookadres, etc.
4. SEO van je pagina's
Nu we de basics gedaan hebben, kunnen we iets dieper erin duiken.
- Ga naar "Pagina's" in het menu.
- Klik op "home" (mits je homepage zo heet natuurlijk).
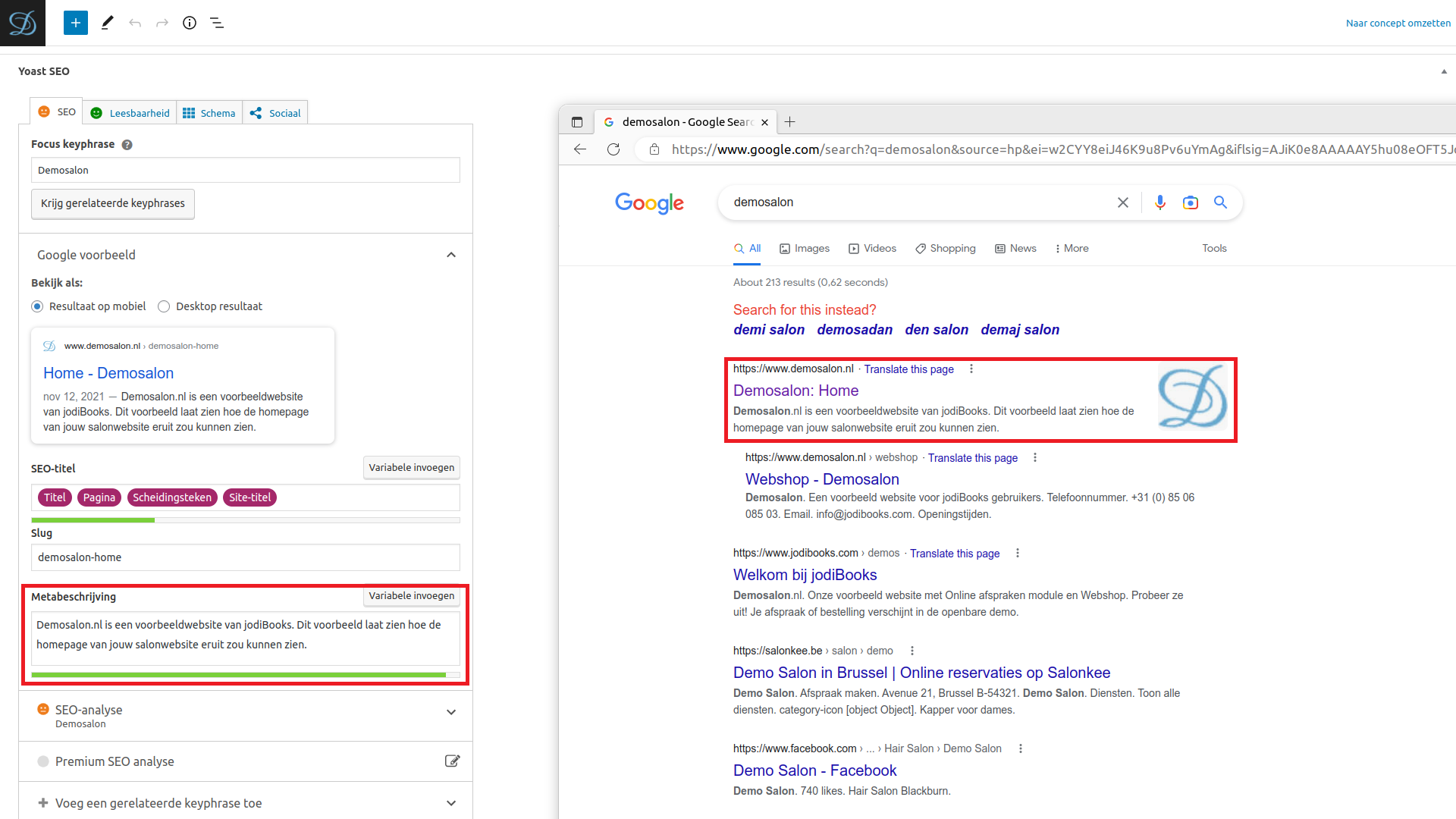
- Scroll naar beneden. Hier vind je enkele Yoast SEO velden. Vul deze zo goed mogelijk in. Yoast zal je tips geven om dit zo goed mogelijk te doen.
- Herhaal dit voor je andere pagina's (en al je blog posts als je die hebt).

Als we onze pagina nu opnieuw testen, is de score al gestegen van 82 naar 90 punten!

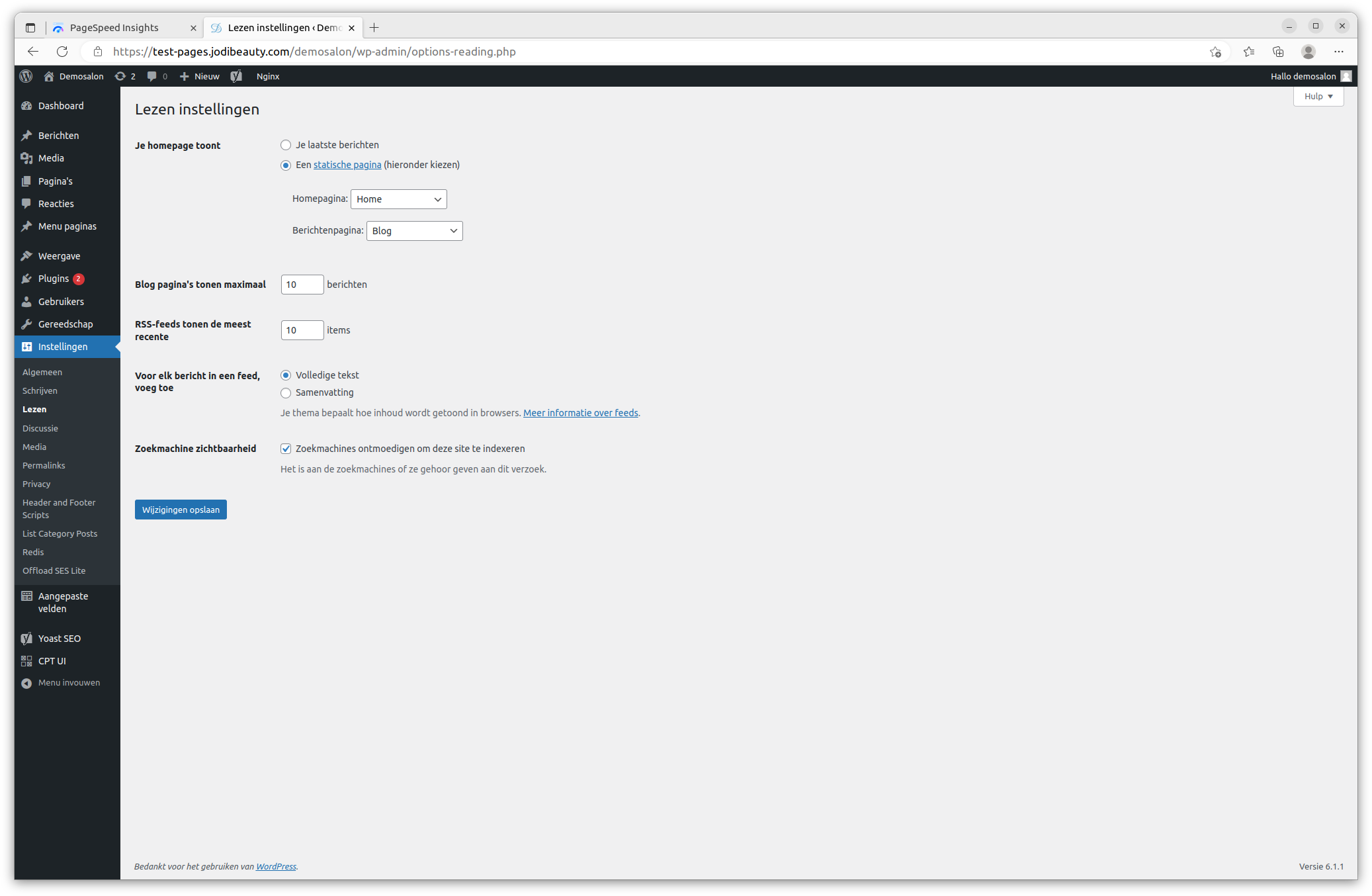
Het kan nog beter, maar daarvoor moet ik onze echte demosalon.nl website testen. Wij "vertellen/vragen" Google namelijk om onze testwebsite's niet te indexeren. We willen dat mensen onze echte website vinden in Google, niet de testwebsite. Daarvoor doet Joep iets op de achtergrond, maar je kunt zelf ook in WordPress controleren of je site openbaar is.
- Ga in het menu naar "Instellingen" --> "Lezen"
- Onderaan staat de optie "Zoekmachine zichtbaarheid". Controleer of de optie "Zoekmachines ontmoedigen om deze site te indexeren" uitgevinkt is.

Als we de site nu testen, krijgen we een perfecte score van 100!

5. Snelheid verbeteren
Google vindt het steeds belangrijker hoe snel jouw website laadt. Google meet hoe lang het duurt vanaf het moment dat iemand jouw website aanklikt tot het moment dat er iets getoond wordt en tot het moment dat je site klaar is voor gebruik. Dit noemen ze respectievelijk de "First Contentful Paint" en "Time to Interactive".
De eerste waarde geeft aan hoe lang het duurt voor je iets ziet en dus kunt beginnen met lezen. De tweede waarde geeft aan hoe lang het duurt voordat je iets kunt aanklikken of kunt scrollen. Als het (te) lang duurt, krijg je een slechtere score en kan Google je lager plaatsen (het is niet helemaal duidelijk wanneer dit ook echt gebeurt).
Nou bestaat het verbeteren van de laadtijd van je website uit twee delen:
- Je server en hosting software moet snel zijn
- Je pagina moet niet te groot zijn
Server versnellen
Aan het eerste item kun je zelf meestal niet veel doen. Zorg ervoor dat je een goede hoster zoekt. Dit is lastig, want van buiten zien ze er allemaal hetzelfde uit. Dit laten we voor nu dan ook even terzijde liggen. Je kunt zelf namelijk al een hoop verbeteren.
Zelf doen
De beste tip die we je kunnen geven is: "houdt je pagina's klein". Dat wil zeggen dat je niet teveel data op één pagina moet zetten. Hoe doe je dat?
- Gebruik geen plaatjes die groter zijn dan nodig
- Gebruik niet teveel effecten op je pagina
- Verspreid je verhaal liever over 2 of 3 pagina's, in plaats van alles op 1 pagina te zetten
- Verklein je javascript en styling en gebruik een cache (dit zijn veel technische woorden, maar "stay with me", het valt best mee)
1. Gebruik geen plaatjes die groter zijn dan nodig
Geen zorgen, dit is makkelijker dan het lijkt. Dit kun je namelijk doen met een plugin.
- Ga in het menu naar "Plugins"
- Klik bovenin op de knop "Nieuwe plugin"
- Zoek naar de
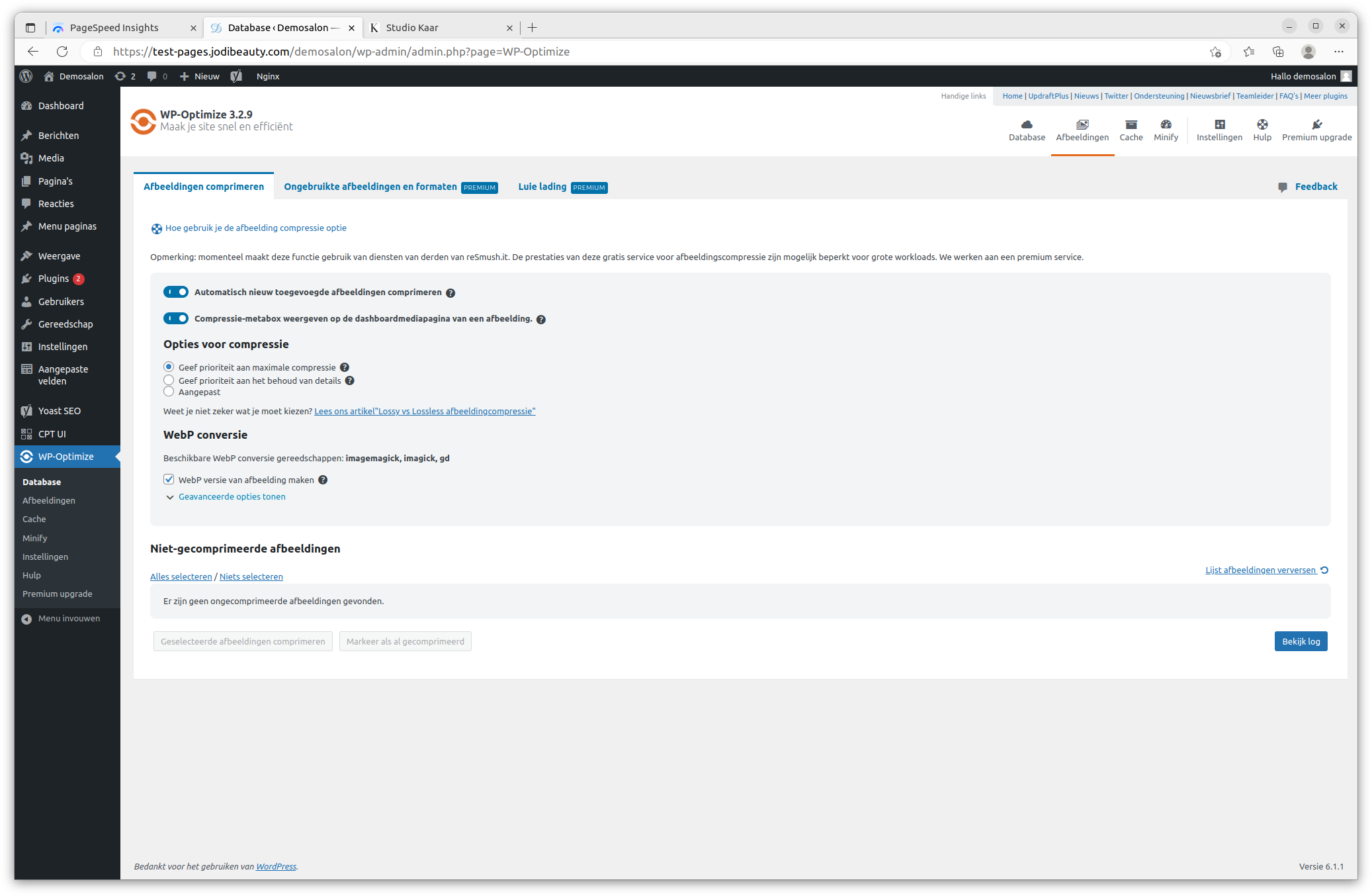
WP-Optimizeplugin, installeer hem en activeer hem - In het menu verschijnt nu "WP-Optimize". Klik daarop.
- In de plugin verschijnen rechtsboven verschillende tabs. Op een daarvan "Afbeeldingen" klikken we.
- Zet "Automatisch nieuw toegevoegde afbeeldingen comprimeren" aan en vink iets lager "WebP versie van afbeelding maken" aan.

2. Gebruik niet teveel effecten op je pagina
Het ziet er mooi uit als plaatjes en teksten in beeld schuiven of met een fade-in worden weergegeven. Een effectje hier en daar mag wel, maar probeer het aantal klein te houden. Het heeft namelijk ook nadelen. Als mensen op je site komen, moeten ze hierop wachten. En al die effecten maken je site "groter", er moet namelijk meer code gedownload worden om die effecten te genereren.
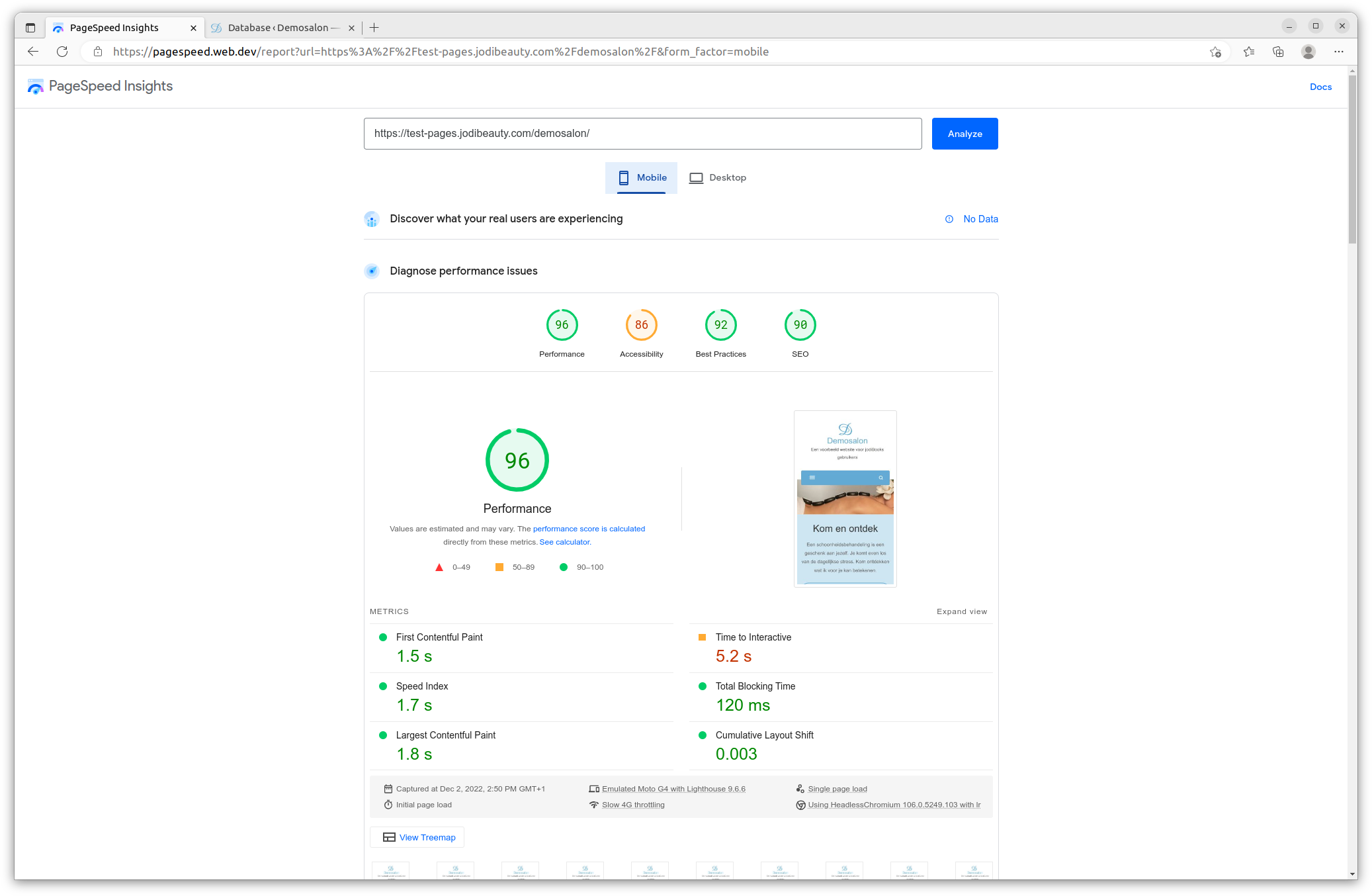
Op een snelle laptop of pc zijn al die effecten vaak geen probleem. Ze zijn krachtig genoeg om die effecten vanuit te code te "berekenen". Een telefoon of tablet kan het wel eens moeilijk krijgen als er teveel effecten worden gebruikt. Het duurt veel langer voordat het effect berekend is, en dus gaat de "Time to Interactive" omhoog. Google test dit door je site daadwerkelijk te laden op een smartphone. Je kunt dit zelf zien door op het "Mobile" tab te klikken net onder de balk waar je je websiteadres hebt ingevuld.
3. Verspreid je verhaal liever over 2 of 3 pagina's, in plaats van alles op 1 pagina te zetten
De behandelingenpagina van demosalon.nl is een goed voorbeeld. Op deze pagina tonen we een korte samenvatting van iedere behandeling met een relatief klein plaatje. Daardoor laadt de pagina snel.
Wil je meer weten, dan klik je op een behandeling en krijg je het hele verhaal. Hier kun je meer foto's kwijt en meer tekst.
4. Verklein je javascript en styling en gebruik een cache
Ok, nu de meest technische. Een website bestaat uit verschillende bestanden. Bestanden voor plaatjes, tekst en opbouw, styling, effecten en lettertypes. We zullen je de details verder besparen, maar ieder bestand moet gedownload worden. Om ervoor te zorgen dat downloaden zo snel mogelijk gaat, en de site dus snel geladen kan worden, willen we dat die bestanden zo klein mogelijk zijn.
De plaatjes hebben we al besproken bij punt 1. De tekst en opbouw in punt 3 hierboven. Dus dan hebben we nog een reeks overige bestanden over, die ervoor zorgen dat alles er mooi uitziet. Deze bestanden gaan we "minifyen" ofwel verkleinen met de WP-Optimize plugin die we ook voor de plaatjes hebben gebruikt.
- In het menu klikken we op "WP-Optimize".
- In de plugin verschijnen rechtsboven verschillende tabs. Op een daarvan "Minify" klikken we.
- Zet "Verkleinen inschakelen" aan.
- Klik nu op "Vooraf laden" een tab in het Minify menu. Hierin staat een knop "Nu uitvoeren". Klik die aan.
- Klik nu rechtsboven op de "Cache" tab.
- Zet "Zet cachen pagina's aan" aan
- Klik nu op "Vooraf laden" een tab in het Cache menu. Hierin staat een knop "Nu uitvoeren". Klik die aan.

En bam! Onze mobile performance is verbeterd van 77 naar 96!
Hoewel het voor deze demo in 1 keer goed ging, heeft Joep zelf ook best wel wat problemen gehad. Daarom gebruiken we hem zelf niet.
Conclusie
Als kleine ondernemer hoef je je niet al te druk te maken over SEO. Denk goed na over je teksten en de indeling van je website. En als je er dan een middag voor gaat zitten en de tips uit deze post doorloopt en toepast, heb je een prima website.
Houd ook rekening met de beperkingen van de techniek die je gebruikt. Sitebouwers zoals bijvoorbeeld WordPress of Wix maken het makkelijk om zelf een mooie website in elkaar te zetten, maar dat kan ten kostte gaan van de snelheid. Zelf gebruiken wij nu WordPress voor de websites van onze klanten. WordPress heeft als voordeel dat je er makkelijk een site mee opzet en dat het aanpassen van een tekst of plaatje snel gedaan is. Maar de snelheid, zeker op mobile, is niet altijd geweldig. "Ieder voordeel heb zijn nadeel."
Heb je zelf geen tijd om je site te maken en je minimale SEO te verbeteren? Neem dan een jodiBooks website, dan zorgen wij ervoor dat je website in tip-top conditie is ;).